Traditional approaches to web design and development are no longer sufficient, argues Tall co-founder and creative director Guy Utley. As he publishes a new white paper called Design Systems Unveiled: Essential Insights for C-Suite, he sets out his reasons for believing that design systems matter now more than ever.
In an era where the phrase “design system” has started to resonate across design and development studios alike, there’s a growing imperative for C-suite leaders, particularly those at the helm of digital and marketing strategies, to understand and leverage their potential.
Distilled to its essence, a design system is a comprehensive collection of guidelines, principles and digital components that harmonise design and development efforts.
Oh, and it can save you a ton of time and money…
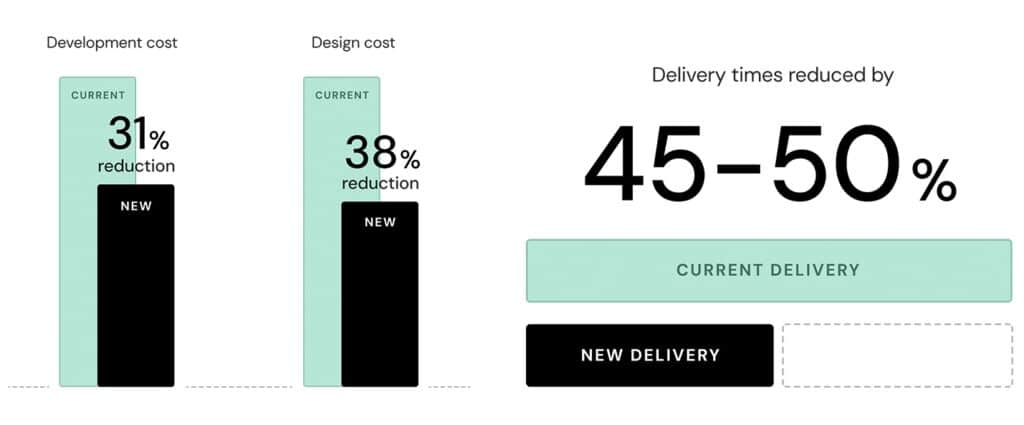
Design: 30% decrease in design costs, 26% higher design efficiency, 17-25% faster time to market.
Engineering: 37% of development time saved, 30-35% of tech reduction in costs.
Speed of delivery: 50% faster design to development handoff.

As noted by thought leaders including Google, Apple, Audi and Spotify, design systems serve as the foundational infrastructure for brand consistency, design efficiency and technological agility. They encapsulate everything from visual assets to code snippets, ensuring every digital artefact of a brand is centralised and coherent.
Why design systems matter now more than ever
The digital landscape is evolving at an unprecedented pace, marked by a spread of devices, increasing demand for responsive and accessible content, and the relentless pursuit of user engagement.
Traditional approaches to web design and development, characterised by siloed efforts and static guidelines, are no longer sufficient.
Design systems offer a solution to these contemporary challenges by:
1. Fixing some of that siloing
Design systems foster a collaborative ecosystem where designers and developers work from the principles and ideas. This bridges the gap between design and development teams, ensuring seamless consistency across all user interfaces and personalised experiences for customers.
2. Streamlining your process
Design systems streamline front-end development. As front-end development becomes more complex, design systems provide a modular framework that supports responsive design, accessibility and performance optimisation, mitigating the trade-offs between quality and resource constraints.
3. Being smarter
By serving as a “single source of truth,” design systems streamline communication, improve redundancy and accelerate the design and development process, allowing for more time to innovate and adapt to market changes.
4. Strategic benefits
For organisations aiming to solidify their digital presence and competitive edge, the adoption of a design system is not a mere trend but a strategic imperative.
Some of these benefits include:
- Reduced time-to-market: Leveraging a design system significantly shortens the development cycle for new products or features, enabling rapid response to market opportunities and customer needs.
- Cost efficiency: By eliminating the need to “reinvent the wheel” for each project, design systems allow for the reallocation of resources towards higher-value activities, optimising both operational costs and product quality.
- Improved brand consistency: A centralised design framework ensures that every digital touchpoint reflects the brand’s identity and values, enhancing customer recognition and loyalty.
- Future-proofing: Design systems lay the groundwork for integrating emerging technologies, such as AI and voice assistants, into digital strategies, ensuring that organisations remain at the forefront of innovation.













